- How Yubo’s Voice Messages feature works
- Voice note recording improvements
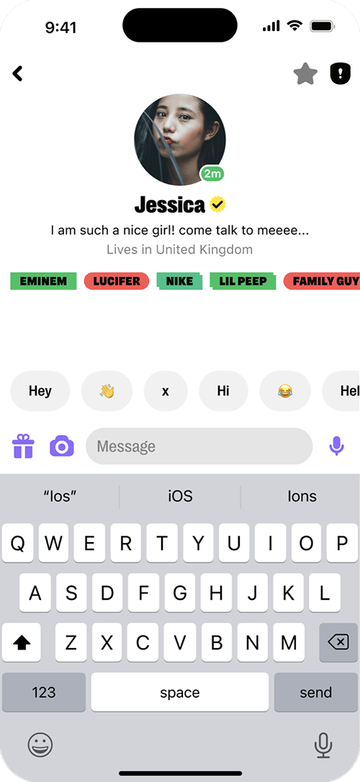
- New chat bar layout
- Microphone’s replacement with the “Send” icon
- Addition of a tooltip during the “Record” function
- Full recording flow
- Audio pill growing animation
- Chat bar during “Record” function
- Blah blah bubble particles
- Release to send
- Swipe left to cancel
- Swipe right to continue
- Swipe up to lock
- Swipe down to cancel
- Release to lock
- Send voice note via button tap
- Cancel the voice note
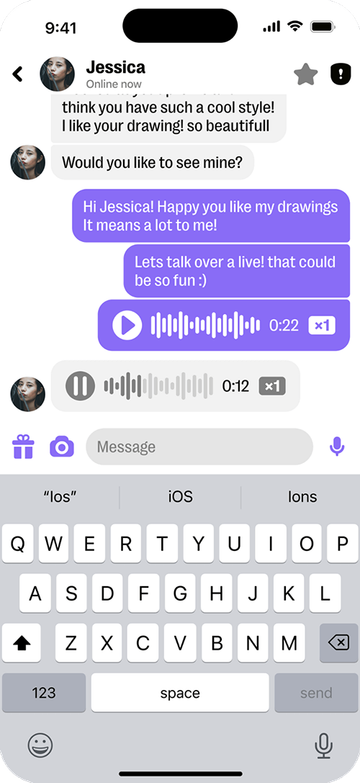
- Voice note reading behaviors
- Voice note bubble visual
- Audio waveform
- Playing a voice note
- Pausing a voice note
- Seeking voice note playback
- Saving voice note progress position during “Pause”
- Auto-playing two voice notes in sequence
- Scrolling while playing a voice note
- Hiding the “Playback” button
- Playback speed progression
- Receiving a message visual clue
- Safety rules
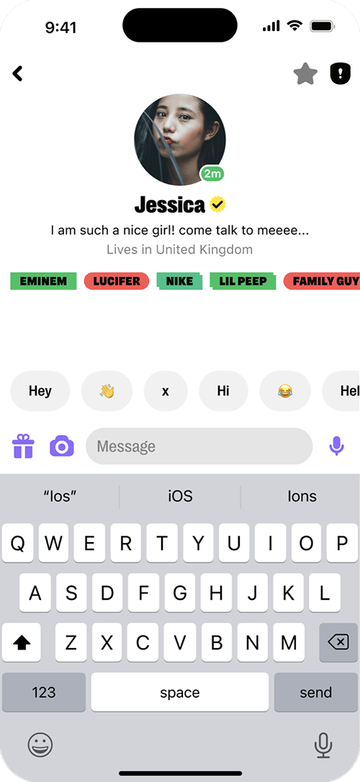
- The app’s empty state feature
- Emphasis on a work in progress
In the super-competitive social media marketplace, companies that integrate the latest technologies into their offerings have an edge. Toward that end, the live social discovery app Yubo has upgraded its chat feature to provide users with new voice message functionality. More easy-to-use features are planned for the near future.
How Yubo’s Voice Messages feature works
Once inside the Yubo app, each user can easily send a voice message to their friends. Each message has a one-minute maximum length, offering plenty of time for a user’s personality to shine through. If the message exceeds the one-minute mark, it will automatically be sent to the recipient.
If the message just doesn’t sound right, the user can swipe left to cancel it. They can record a different message or choose another communication medium.
How to access the Voice Messages feature
To access voice messages, users should update their app to the current version. The Yubo app is compatible with the iOS and Android platforms.
- iOS Users: The app should feature version 4.11.68 or later.
- Android Users: The app should feature version 4.72.0 or later.
Upcoming app enhancements
Yubo’s Voice Messages feature is the company’s current priority, with the addition of GIFs and stickers projected for the near future. Users will also benefit from improved photo and image upload interfaces plus editing and deletion functions.
Voice note recording improvements
Streamlining the voice note recording process will help fine-tune the app’s functionality. These technical advancements will also enable Yubo to keep pace with its global competitors’ offerings.
New chat bar layout
The chat’s internal chat bar has a revised layout. Now, the chat bar’s left side features the pixel and camera. The microphone is now on the right side.

Microphone’s replacement with the “Send” icon
As soon as the user presses any keyboard button, the microphone icon should disappear. The “Send” icon should replace the microphone icon.
Addition of a tooltip during the “Record” function
When the user single-taps the “Record” button (not a long press), a small tooltip should appear. The tooltip should say “Hold to Record.” If the user does not complete the “Record” function, or they tap any other key on the screen, the tooltip should disappear.
Full recording flow
The user should be able to send voice messages up to one minute long. To begin, the user presses the “Press to Record” button. While pressing this button, the audio icon should become larger and appear inside a yellow pill. The chat bar should be replaced with the “Time Recorded” and the “Swipe to Cancel” indicator.
Audio pill growing animation
Currently, the animation grows from the center. This is incorrect. The animation should grow from the bottom right corner.
Chat bar during “Record” function
While the user is recording, the small arrows should display an idle animation, which users can slide to cancel.
Blah blah bubble particles
Every time the operating system receives a sound input, a text bubble-shaped particle should appear.
Each particle should have an average power superior to -130 dBFS (Min: -160 / Max: 0). The minimum delay between two particles should be 100ms (it should be randomizing between the three different assets). In addition, an extra semi-transparent animated stroke should appear when the user is talking.
Release to send
When the user stops recording, they should release the “Record” button to send the voice note.
Note: If the user reaches the maximum one-minute recording length, the message should automatically be sent even if they do not release the “Record” button.
Swipe left to cancel
When the Yubo user swipes left to record their voice, the chat bar should display the “Release to Cancel” state.
Chat bar during recording:

Swipe right to continue
Assume the “Record” function is in “Cancel” mode. If the user swipes right, the system should return to the regular “Record” function.
Note: If the user instead releases the button, the voice note will be sent (and not canceled).
Swipe up to lock
Currently, the user swipes up to record their voice. The prompt should change to “Release to Lock Mode” (also called the “Hands-Free Mode”). Now, the user can keep recording without touching their phone.
Swipe down to cancel
Assume the user is in “Release to Lock” mode. If they swipe down, the system should return to the regular “Record” function.
Release to lock
Assume the user is in “Release to Lock” mode. If they release their finger, the system should revert to “Lock” mode (also called the “Hands-Free” mode).
Send voice note via button tap
Assume the “Record” function is in “Lock” mode. If the user taps the button again, the voice note should be sent.
If the user reaches the maximum one-minute recording length, the message should automatically be sent even if they do not tap the “Send” button.
Cancel the voice note
Assume the “Record” button is in “Lock” mode. If the user taps the “Cancel” button on the right side, the voice note should be canceled.
Voice note reading behaviors
These instructions will inform the voice notes’ visual representation. The instructions also provide each function’s operational details.
Voice note bubble visual
The audio voice bubble’s color depends on whether the user (or their friend) sent the bubble. The voice bubble’s size should always be the same regardless of the message length.

Audio waveform
The audio waveform should always be represented by 20 bars. Each bar has a different height depending on the same segment’s average input power. For reference, the more likely the segment has a big dBFS, the higher the bar will appear.
Playing a voice note
When the user taps the bubble’s “Play” button, four things should happen:
- The “Play” button should be replaced by a “Pause” button.
- All bars should become transparent.
- During the “Play” function, all bars should appear white.
- During the “Play” function, the timestamp should be updated. Increments should begin at “0” and end at the message length.
Pausing a voice note
When the user taps the “Pause” button, four things should happen:
- The “Pause” button should be replaced by the “Play” button.
- The “Playback” function should stop.
- The bar's progression should remain at its stopping point.
- The timestamp should remain at its stopping point.
Seeking voice note playback
When swiping over the waveform, four things should happen:
- The button should remain in the “Play” or “Pause” state.
- Playback should continue (if the audio continues to play).
- The bar's progression and finger position should be updated.
- When the user releases their finger, the playback should begin at the last finger position.
Saving voice note progress position during “Pause”
The user may begin to play a voice note. Then, they decide to pause it and play a different voice note. The first voice note’s playback should remain at the timestamp at which the user paused the voice note.
Auto-playing two voice notes in sequence
The user may receive two voice notes in sequence. The second message should be auto-played right after the first message stops.
However, the two messages may not be queued in sequence. There may be an unrelated text message between the two messages. In this case, the auto-play function should not be enabled.
Scrolling while playing a voice note
Assume the user scrolls the chat while they play a voice note. There should be a small button for the voice progress. There should also be a “Pause” button at the same position as the “Scroll to Bottom” button.
If the user taps on this button, the voice message and visual progress should both be paused. The “Pause” icon should be replaced with a “Play” button.
If the user again taps on the same button, the playback should continue from the “Pause” position.
Hiding the “Playback” button
The user may pause the message without again tapping on the “Playback” button. After five seconds, the “Playback” button should disappear.
If the last message does not appear in the scroll, the “Scroll to Bottom” button should appear. If the last message does appear in the scroll, there is no need for the “Scroll to Bottom” button.
Playback speed progression
When the user taps the “Playback Speed” button, the voice playback should be updated to reflect the actual speed.
Each time the user taps the “Playback Speed” button, the recording should play at the next speed. The playback speed should be saved after each session.
Playback speed progression: x1 ➡︎ x1.5 ➡︎ x2 ➡︎ x1 ➡︎ etc…
Receiving a message visual clue
Similar to text messages, when the sender records a voice note, they should see a notification that an audio message is being recorded.
Safety rules
Three key safety rules will help maintain Yubo’s system design integrity. The rules should also establish parameters for user operation.
No voice note transmission before message receipt
If the user attempts to send a voice note before receiving a message, a pop-up should block the voice note feature. This rule is similar to the one in place for photo transmission.
Photo pop-up design update
The photo upload pop-up blocker should be updated. The pop-up blocker is currently a native OS pop-up.
Release strategy (A/B Test)
An A/B Test is not necessary. Because this feature is primarily an addition rather than a change for iOS, 100% of the changes should be released at the beginning.
On the Android OS, the release of the voice note receiving and playback functions should be prioritized. This is due to the fact that the Android version will take more time than the iOS version.
The app’s empty state feature
These changes only affect the iOS Empty State and Navigation Bar. Although not related to the voice notes, the chat empty state also benefits from an upgrade.
New empty state
The “Say Hello” message should be removed.
When the chat scroll is at the top of the screen, the user’s name should not appear in the navigation bar.

Tags scrolling
All user tags should appear inside the header.
Navbar scrolling behavior (applies only to iOS)
When the empty state (up to the user name) is visible, the navigation’s user information should now be hidden.
Once the user scrolls the empty state under the navigation bar, the user name and status should be displayed in the bar.
User bio (only applies to iOS)
The user bio should not be displayed on a single line. A longer bio should include some “…” at the end of the line.
The loading state
The empty state appears at the top of the screen. The loading state should be centered in the navigation bar.
User status inside the empty state
The system overview should indicate the user status using the following logic:
- Green Dot: The user is currently online
- Green Timestamp: The user was online within the past 24 hours
- Gray Timestamp: The user was online more than 24 hours ago
Opening the user profile
To open the user multi-profile, the user should tap the picture or the text below it. Tapping the tags should open the “Add by Tag” view.
The “Scroll to Bottom” button
Many chat apps display the “Scroll to Bottom” button, which makes it faster to read a chat’s most recent message. Now, Yubo has added this popular user feature.
Assuming the user has not reached the end of their chat, the “Scroll to Bottom” button should appear at the chat’s bottom right corner. Once the user presses the button, the chat should quickly scroll down to the most recent message. Once that occurs, the button should disappear.
Emphasis on a work in progress
Yubo continues to revamp its user functionality, utilizing current technology that enables a smoother user interface. Taken together, these updates help promote a more seamless user experience.
